검색결과 리스트
태터툴즈에 해당되는 글 31건
- 2004.04.07 Staticker 업그레이드 V0.6 - 태터 통계 프로그램 18
- 2004.04.03 Staticker 업그레이드 V0.53 12
- 2004.04.02 태터통계프로그램 Staticker V0.5 51
- 2004.04.02 태터툴즈 통계 프로그램 Staticker (?) 13
- 2004.04.01 태터 메인에 카운터 달기 - 수정수정!! 27
- 2004.03.24 트랙백 주소 복사하기 - 불여우 지원 ^^ 12
- 2004.03.24 트랙백 주소 복사하기 + 관리자 단축키 설정 24
- 2004.03.23 태터 몇가지 개선 사항
- 2004.03.22 간단하게 태터 메인에 카운터 달기 18
- 2004.03.19 테터 툴즈에 PDA / 핸드폰용 페이지 붙이기.
글
Staticker 업그레이드 V0.6 - 태터 통계 프로그램
태터툴즈
2004. 4. 7. 14:29
** 개선한 내용
* 주인 답글 갯수 알림 (v0.6)
* 하나의 글에 답글 많이 남긴 분 Best 3 포함 (v0.6)
* 주인 답변 포함/미포함 체크박스 (옵션) (v0.6)
* 서브 카테고리가 없을 때 카테고리 통계가 안나오는 문제 (v0.53)
* $dbid 수정 (v0.52)
* 주인 답글 제외 (v0.51)
* 답글이 가장 많은 글에서 주인 답글 포함(v0.51)
후우웅...ㅡ.ㅡ;; 버그 있으면 언제든지 코멘트 남겨주세요
또한 건의 사항이나 개선점 있으면 말씀해주세요 ^^ 반영합니다요
[Staticker v0.6 다운 받기]
Staticker는 모질라 불여우, IE를 100% 지원합니다.
맥 브라우져인 사파리는 안되어요 T_T 검색에서 달력이 안나와요 T_T;
원본 글 http://www.ssemi.net/index.php?pl=473&nc=1
ps. 원본 글의 v0.5, v0.53 도 업그레이드 되었습니다. ^^;
본 프로그램은 BPL 를 따를껄요? ^^;
* 주인 답글 갯수 알림 (v0.6)
* 하나의 글에 답글 많이 남긴 분 Best 3 포함 (v0.6)
* 주인 답변 포함/미포함 체크박스 (옵션) (v0.6)
* 서브 카테고리가 없을 때 카테고리 통계가 안나오는 문제 (v0.53)
* $dbid 수정 (v0.52)
* 주인 답글 제외 (v0.51)
* 답글이 가장 많은 글에서 주인 답글 포함(v0.51)
후우웅...ㅡ.ㅡ;; 버그 있으면 언제든지 코멘트 남겨주세요
또한 건의 사항이나 개선점 있으면 말씀해주세요 ^^ 반영합니다요
[Staticker v0.6 다운 받기]
Staticker는 모질라 불여우, IE를 100% 지원합니다.
맥 브라우져인 사파리는 안되어요 T_T 검색에서 달력이 안나와요 T_T;
원본 글 http://www.ssemi.net/index.php?pl=473&nc=1
ps. 원본 글의 v0.5, v0.53 도 업그레이드 되었습니다. ^^;
본 프로그램은 BPL 를 따를껄요? ^^;
글
Staticker 업그레이드 V0.53
태터툴즈
2004. 4. 3. 14:30
** 개선한 내용
* 서브 카테고리가 없을 때 카테고리 통계가 안나오는 문제 (v0.53)
* $dbid 수정 (v0.52)
* 주인 답글 제외 (v0.51)
* 답글이 가장 많은 글에서 주인 답글 포함(v0.51)
후우웅...ㅡ.ㅡ;; 버그 있으면 언제든지 코멘트 남겨주세요
또한 건의 사항이나 개선점 있으면 말씀해주세요 ^^ 반영합니다요
휴일에 집에만 있으니까.. 벌레나 잡으면서 ^^;;
아아... 암울해 T_T;;
[Staticker v0.53 다운 받기]
Staticker는 모질라 불여우, IE를 100% 지원합니다.
맥 브라우져인 사파리는 안되어요 T_T 검색에서 달력이 안나와요 T_T;
원본 글 http://www.ssemi.net/index.php?pl=473&nc=1
ps. 원본 글의 v0.5 도 업그레이드 되었습니다. ^^;
본 프로그램은 BPL 를 따를가요? ^^;
* 서브 카테고리가 없을 때 카테고리 통계가 안나오는 문제 (v0.53)
* $dbid 수정 (v0.52)
* 주인 답글 제외 (v0.51)
* 답글이 가장 많은 글에서 주인 답글 포함(v0.51)
후우웅...ㅡ.ㅡ;; 버그 있으면 언제든지 코멘트 남겨주세요
또한 건의 사항이나 개선점 있으면 말씀해주세요 ^^ 반영합니다요
휴일에 집에만 있으니까.. 벌레나 잡으면서 ^^;;
아아... 암울해 T_T;;
[Staticker v0.53 다운 받기]
Staticker는 모질라 불여우, IE를 100% 지원합니다.
맥 브라우져인 사파리는 안되어요 T_T 검색에서 달력이 안나와요 T_T;
원본 글 http://www.ssemi.net/index.php?pl=473&nc=1
ps. 원본 글의 v0.5 도 업그레이드 되었습니다. ^^;
본 프로그램은 BPL 를 따를가요? ^^;
글
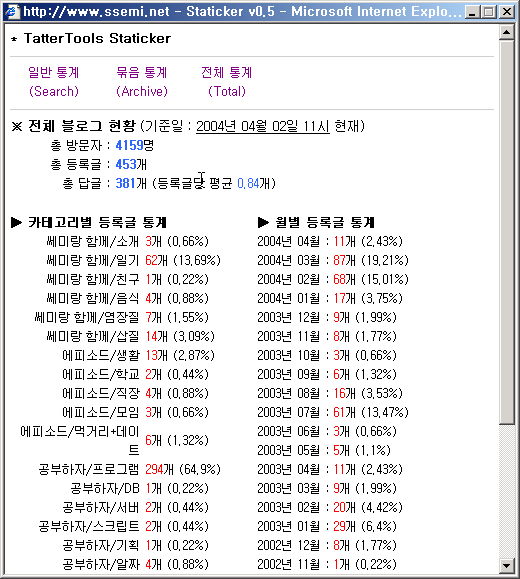
태터통계프로그램 Staticker V0.5
태터툴즈
2004. 4. 2. 23:36
냐핫 -_- 공개공개
;;;

태터 툴즈 Staticker v0.5 다운받기
* 사용법
일단 태터툴즈 폴더 아래(추천)에 staticker 라는 폴더를 만드시고,
그 밑에다가 압축을 풀면 됩니다.
후에 편집기로 setup.php 에 들어가셔서 필요한 정보를 입력하십시요.
입력하신 후에 저장~
사용법은
http://설치한 태터툴즈경로/staticker/staticker.php 입니다
제 블로그는 위에 링크가 걸려져 있지요 ^^;
자바스크립트를 이용하여 window.open 시에는..
(현재 쎄미넷에서 사용하는)
추천 가로 크기 : 550
추천 세로 크기 : 600
입니다.
누누히 말하지만 좋다싶으면..
원츄 `ㅁ')b 한방 ^^ 해주세요 ;;
;;;

태터 툴즈 Staticker v0.5 다운받기
* 사용법
일단 태터툴즈 폴더 아래(추천)에 staticker 라는 폴더를 만드시고,
그 밑에다가 압축을 풀면 됩니다.
후에 편집기로 setup.php 에 들어가셔서 필요한 정보를 입력하십시요.
입력하신 후에 저장~
사용법은
http://설치한 태터툴즈경로/staticker/staticker.php 입니다
제 블로그는 위에 링크가 걸려져 있지요 ^^;
자바스크립트를 이용하여 window.open 시에는..
(현재 쎄미넷에서 사용하는)
추천 가로 크기 : 550
추천 세로 크기 : 600
입니다.
누누히 말하지만 좋다싶으면..
원츄 `ㅁ')b 한방 ^^ 해주세요 ;;
글
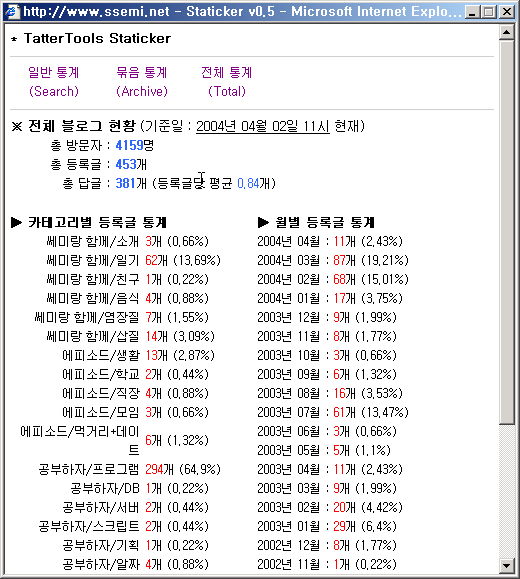
태터툴즈 통계 프로그램 Staticker (?)
태터툴즈
2004. 4. 2. 12:08
태터툴즈 통계 내보려고 삽질 한 결과 만들어진 결과물
Staticker 실행하기
태터 툴즈 전용 통계 프로그램 이라고 나름대로 명명하였다..;;
(흠.. 아무리 생각해도 이름[만]은 잘 지은것 같아... 엄지손가락 착!)
아직은 공개할 생각이 전혀 없다 -_-;; 쪽팔리니까!! 라기 보다..
기능적 추가를 더 한 후에 공개하려고 한다.
아니 사실.. 재훈님께서 넣었으면 하실텐데.. (아마도 말이다..)
일부러 여기서 쓰게끔 만들어 뒀으니.. 쓰고 싶은 사람 (ex. 하늘이)은 쓰겠지 -_-;;
참! DB정보 입력하는거...
뭐 누누히 강조해봤자 믿을 분들은 믿고, 안 믿는 넘은 안믿겠지만..
그딴거 저장 안한다 왜! 내가 남의 DB를 얻어서 뭐할려고? 구워서 밥 말아먹게? -_-;
내 DB관리하기도 힘든데 남의 디비 얻어서 뭐하냐? 라는 식의 가치관이 있기 때문에...
하고 싶은 사람은 하던가 말던가, 신경도 안쓴다 -_-)a..
단, 한가지만.... 좋다고 생각하면....
원츄 'ㅁ')b 한방씩 날려주면 감사 대략 만땅 들어갈 듯..;;;; [.. ];;
Thanks To 태터 툴즈
Staticker 실행하기
태터 툴즈 전용 통계 프로그램 이라고 나름대로 명명하였다..;;
(흠.. 아무리 생각해도 이름[만]은 잘 지은것 같아... 엄지손가락 착!)
아직은 공개할 생각이 전혀 없다 -_-;; 쪽팔리니까!! 라기 보다..
기능적 추가를 더 한 후에 공개하려고 한다.
아니 사실.. 재훈님께서 넣었으면 하실텐데.. (아마도 말이다..)
일부러 여기서 쓰게끔 만들어 뒀으니.. 쓰고 싶은 사람 (ex. 하늘이)은 쓰겠지 -_-;;
참! DB정보 입력하는거...
뭐 누누히 강조해봤자 믿을 분들은 믿고, 안 믿는 넘은 안믿겠지만..
그딴거 저장 안한다 왜! 내가 남의 DB를 얻어서 뭐할려고? 구워서 밥 말아먹게? -_-;
내 DB관리하기도 힘든데 남의 디비 얻어서 뭐하냐? 라는 식의 가치관이 있기 때문에...
하고 싶은 사람은 하던가 말던가, 신경도 안쓴다 -_-)a..
단, 한가지만.... 좋다고 생각하면....
원츄 'ㅁ')b 한방씩 날려주면 감사 대략 만땅 들어갈 듯..;;;; [.. ];;
Thanks To 태터 툴즈
글
태터 메인에 카운터 달기 - 수정수정!!
태터툴즈
2004. 4. 1. 12:09
원본 글 :
http://www.ssemi.net/index.php?pl=402&nc=1
수정 사항이 발생하였사와요!! 바보바보!! T_T 그랬던거였어요..
Month 가 바뀌니까... 에러가 나는군요 -_-)a
암튼님께서 에러가 난다고 먼저 말씀하셨는데..
제가 [어제]를 카운트 하는걸 보여주지 않느라 저는 몰랐고, 하늘이 홈페이지 가서 보니까 다르더라구요 -_-;
여튼...
한 줄이 수정되어야 합니다.
수정전
$yesterdaydate = date("Ymd")-1;
수정 후
$yesterdaydate = date("Ymd", mktime(0,0,0,date("m"),date("d")-1,date("Y")));
어제날짜를 date()-1 로는 못 가져오더라구요..
사실 ASP를 위주로 해서 -_-)a ASP는 되거든요;;
PHP는 mktime 으로 설정을 해줘야 하더군요.. -_-)a
버그 였었는데 못 알아챈 저를 탓해주시옵고..
강진님 고맙습니다 ^^)a
http://www.ssemi.net/index.php?pl=402&nc=1
수정 사항이 발생하였사와요!! 바보바보!! T_T 그랬던거였어요..
Month 가 바뀌니까... 에러가 나는군요 -_-)a
암튼님께서 에러가 난다고 먼저 말씀하셨는데..
제가 [어제]를 카운트 하는걸 보여주지 않느라 저는 몰랐고, 하늘이 홈페이지 가서 보니까 다르더라구요 -_-;
여튼...
한 줄이 수정되어야 합니다.
수정전
$yesterdaydate = date("Ymd")-1;
수정 후
$yesterdaydate = date("Ymd", mktime(0,0,0,date("m"),date("d")-1,date("Y")));
어제날짜를 date()-1 로는 못 가져오더라구요..
사실 ASP를 위주로 해서 -_-)a ASP는 되거든요;;
PHP는 mktime 으로 설정을 해줘야 하더군요.. -_-)a
버그 였었는데 못 알아챈 저를 탓해주시옵고..
강진님 고맙습니다 ^^)a
글
트랙백 주소 복사하기 - 불여우 지원 ^^
태터툴즈
2004. 3. 24. 15:26
원글 : http://www.ssemi.net/index.php?pl=424&nc=1
에서 사용자 분들이 ^^
파이어폭스 [불여우] 는 지원 하지 않는다고 해서..
요리조리 찾고 찾았습니다 ^-^);; (일은 안하고 뭔 짓이래 -_-;;)
모질라 파이어폭스 포럼에서 안되는 영어 실력으로 요리조리 해석하면서 -_-;;
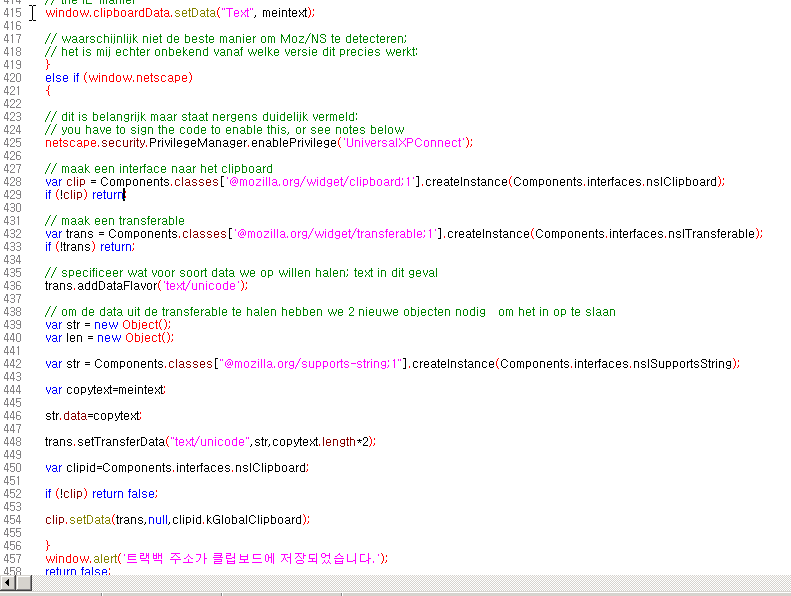
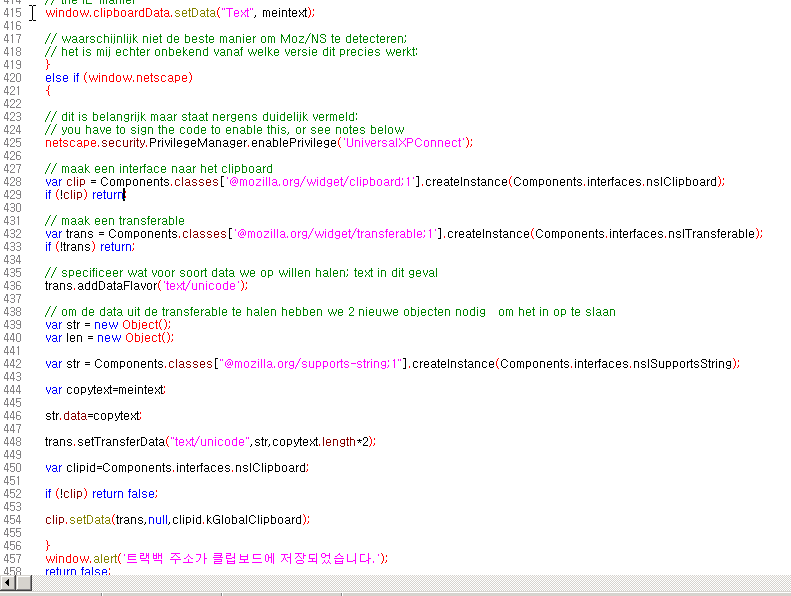
HOWTO copy text to clipboard with mozilla/netscape and IE
function copy_clip(meintext)
{
if (window.clipboardData)
{
// the IE-manier
window.clipboardData.setData("Text", meintext);
// waarschijnlijk niet de beste manier om Moz/NS te detecteren;
// het is mij echter onbekend vanaf welke versie dit precies werkt:
}
else if (window.netscape)
{
// dit is belangrijk maar staat nergens duidelijk vermeld:
// you have to sign the code to enable this, or see notes below
netscape.security.PrivilegeManager.enablePrivilege('UniversalXPConnect');
// maak een interface naar het clipboard
var clip = Components.classes['@mozilla.org/widget/clipboard;1'].createInstance(Components.interfaces.nsIClipboard);
if (!clip) return;
// maak een transferable
var trans = Components.classes['@mozilla.org/widget/transferable;1'].createInstance(Components.interfaces.nsITransferable);
if (!trans) return;
// specificeer wat voor soort data we op willen halen; text in dit geval
trans.addDataFlavor('text/unicode');
// om de data uit de transferable te halen hebben we 2 nieuwe objecten nodig om het in op te slaan
var str = new Object();
var len = new Object();
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
var copytext=meintext;
str.data=copytext;
trans.setTransferData("text/unicode",str,copytext.length*2);
var clipid=Components.interfaces.nsIClipboard;
if (!clip) return false;
clip.setData(trans,null,clipid.kGlobalClipboard);
}
window.alert('트랙백 주소가 클립보드에 저장되었습니다.');
return false;
}
아~~ 가져온티 팍 납니다 -_-;;
이 함수를 /lib.js 에 위치시킵니다..

후에...
위의 원본 링크의 skin.html 과 function.inc 파일의 수정을 합니다.
단!!! function.inc 의 수정일 때
javascript:clibit 부분을
javascript:copy_clip 로 바꿔주시기 바랍니다.
##
/function.inc 파일을 수정
get_tb_content 를 찾기로 찾는다
(보통 257줄에 있을 것이다 -_-a)
261번째 줄에 보면 보통
$bf1 = str_replace("", $s_root_path."rserver.php?mode=tb&sl=$num", $bf1);
이 구문이 있다.
그 밑에!!
// 복사하기 트랙쀍!
// 1번째 버젼 - 그냥 href Attribute 로 ;;
$bf1 = str_replace("[##_tb_copy_##]", "<a href=javascript:copy_clip('".$s_root_path."rserver.php?mode=tb&sl=$num') onfocus='this.blur()'>[Copy]</a>", $bf1);
// 2번째 버젼 - onclick Attribute 로 ;;
$bf1 = str_replace("[##_tb_copy_##]", "<a onclick=javascript:copy_clip('".$s_root_path."rserver.php?mode=tb&sl=$num') style='cursor:hand;' onfocus='this.blur()'>[Copy]</a>", $bf1);
// 입맛에 따라 골라 골라~~ 에헤라 디야~
##
skin.html 에다가 수정
스킨 파일 어딘가에 (디자인은 모두 다르니까)
이 글의 트랙백 주소 : [##_tb_address_##]
가 있을 것이다
그 옆에 자연스럽게(?) [##_tb_copy_##]를 붙인다
그럼 이런 모양이 될 것이다.
이 글의 트랙백 주소 : [##_tb_address_##] [##_tb_copy_##]
그런 후에 ;;;; 자신의 태터메인으로 누질러 보자!!
===================================================
여기까지 하셨는데 파이어폭스 에서 안되신다구요?
그럼............
일단 파이어폭스 config 화면에 들어갑니다.
제가 테스트 해볼려고 파이어폭스를 깔았습니다 -_-;;
## 들어가는 법
주소창에 about:config라고 입력합니다.

그러면 signed.applets.codebase_principal_support 가 나옵니다.
더블클릭하여 Value 값을 True로 바꿔줍니다.
후에 다시 copy-clib() 함수가 쓰여진 트랙백 주소를 클립해보세요 ^^
....................................... 이상입니다.
안되시는 부분은 코멘트로 문의해주시면 답변 해드릴께요..
으윽.. 이거 테스트 할려고 파이어폭스 깔았는데.. 한번 잘 써봐야겠어요 ㅡㅡ;;;
참조 사이트
http://forums.mozillazine.org/viewtopic.php?t=52805
http://www.krikkit.net/howto_javascript_copy_clipboard.html
에서 사용자 분들이 ^^
파이어폭스 [불여우] 는 지원 하지 않는다고 해서..
요리조리 찾고 찾았습니다 ^-^);; (일은 안하고 뭔 짓이래 -_-;;)
모질라 파이어폭스 포럼에서 안되는 영어 실력으로 요리조리 해석하면서 -_-;;
HOWTO copy text to clipboard with mozilla/netscape and IE
function copy_clip(meintext)
{
if (window.clipboardData)
{
// the IE-manier
window.clipboardData.setData("Text", meintext);
// waarschijnlijk niet de beste manier om Moz/NS te detecteren;
// het is mij echter onbekend vanaf welke versie dit precies werkt:
}
else if (window.netscape)
{
// dit is belangrijk maar staat nergens duidelijk vermeld:
// you have to sign the code to enable this, or see notes below
netscape.security.PrivilegeManager.enablePrivilege('UniversalXPConnect');
// maak een interface naar het clipboard
var clip = Components.classes['@mozilla.org/widget/clipboard;1'].createInstance(Components.interfaces.nsIClipboard);
if (!clip) return;
// maak een transferable
var trans = Components.classes['@mozilla.org/widget/transferable;1'].createInstance(Components.interfaces.nsITransferable);
if (!trans) return;
// specificeer wat voor soort data we op willen halen; text in dit geval
trans.addDataFlavor('text/unicode');
// om de data uit de transferable te halen hebben we 2 nieuwe objecten nodig om het in op te slaan
var str = new Object();
var len = new Object();
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
var copytext=meintext;
str.data=copytext;
trans.setTransferData("text/unicode",str,copytext.length*2);
var clipid=Components.interfaces.nsIClipboard;
if (!clip) return false;
clip.setData(trans,null,clipid.kGlobalClipboard);
}
window.alert('트랙백 주소가 클립보드에 저장되었습니다.');
return false;
}
아~~ 가져온티 팍 납니다 -_-;;
이 함수를 /lib.js 에 위치시킵니다..

이렇게~
후에...
위의 원본 링크의 skin.html 과 function.inc 파일의 수정을 합니다.
단!!! function.inc 의 수정일 때
javascript:clibit 부분을
javascript:copy_clip 로 바꿔주시기 바랍니다.
##
/function.inc 파일을 수정
get_tb_content 를 찾기로 찾는다
(보통 257줄에 있을 것이다 -_-a)
261번째 줄에 보면 보통
$bf1 = str_replace("", $s_root_path."rserver.php?mode=tb&sl=$num", $bf1);
이 구문이 있다.
그 밑에!!
// 복사하기 트랙쀍!
// 1번째 버젼 - 그냥 href Attribute 로 ;;
$bf1 = str_replace("[##_tb_copy_##]", "<a href=javascript:copy_clip('".$s_root_path."rserver.php?mode=tb&sl=$num') onfocus='this.blur()'>[Copy]</a>", $bf1);
// 2번째 버젼 - onclick Attribute 로 ;;
$bf1 = str_replace("[##_tb_copy_##]", "<a onclick=javascript:copy_clip('".$s_root_path."rserver.php?mode=tb&sl=$num') style='cursor:hand;' onfocus='this.blur()'>[Copy]</a>", $bf1);
// 입맛에 따라 골라 골라~~ 에헤라 디야~
##
skin.html 에다가 수정
스킨 파일 어딘가에 (디자인은 모두 다르니까)
이 글의 트랙백 주소 : [##_tb_address_##]
가 있을 것이다
그 옆에 자연스럽게(?) [##_tb_copy_##]를 붙인다
그럼 이런 모양이 될 것이다.
이 글의 트랙백 주소 : [##_tb_address_##] [##_tb_copy_##]
그런 후에 ;;;; 자신의 태터메인으로 누질러 보자!!
===================================================
여기까지 하셨는데 파이어폭스 에서 안되신다구요?
그럼............
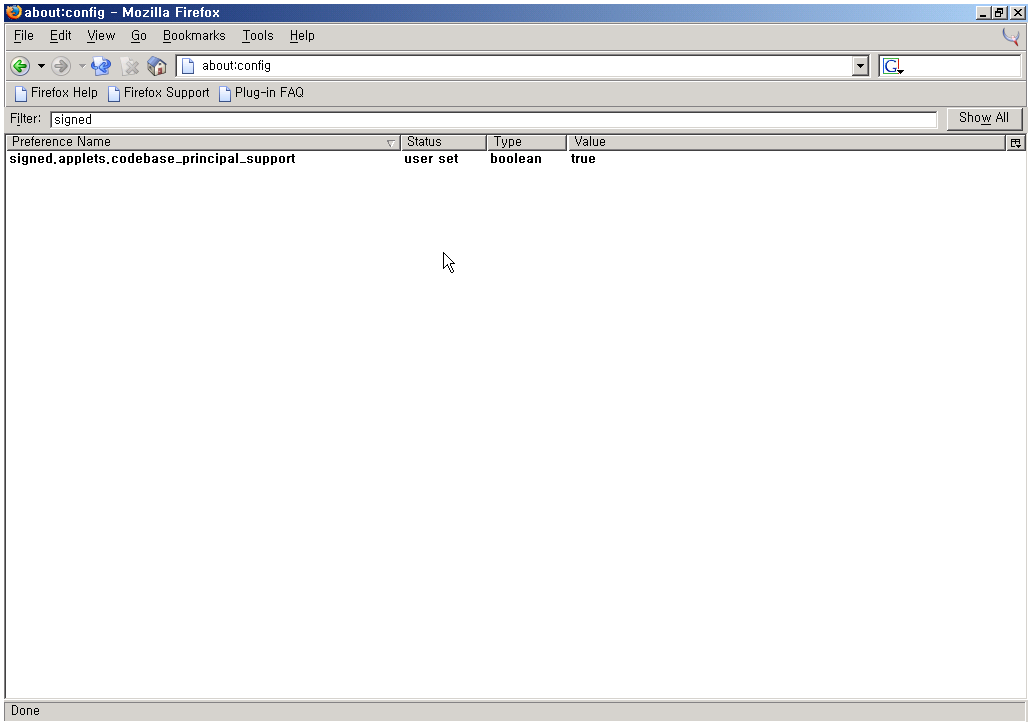
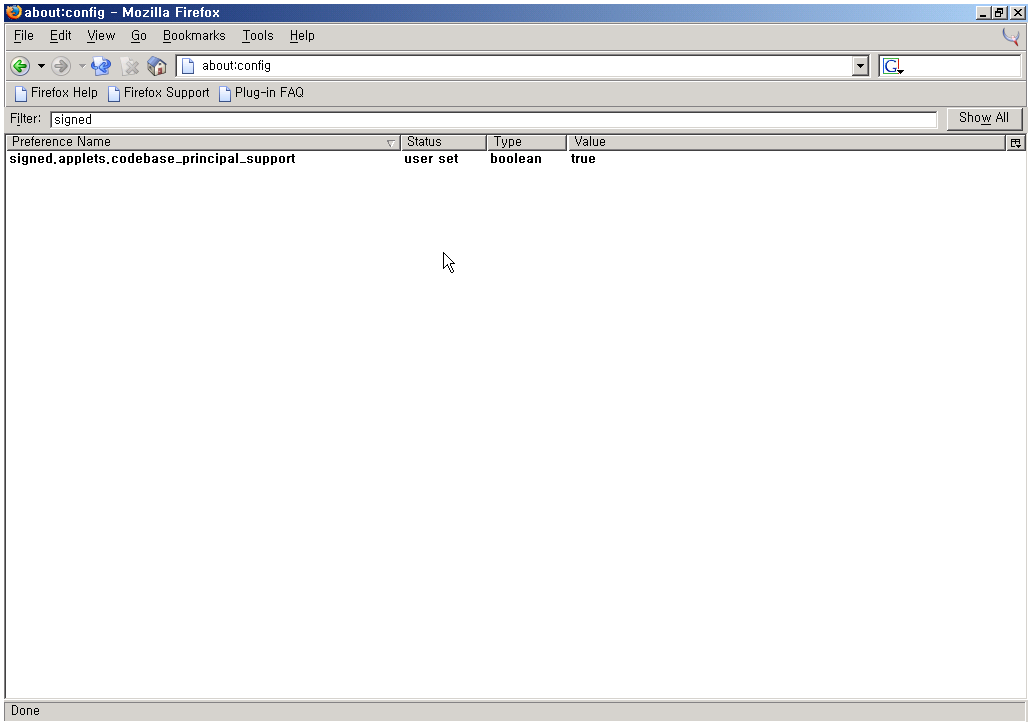
일단 파이어폭스 config 화면에 들어갑니다.
제가 테스트 해볼려고 파이어폭스를 깔았습니다 -_-;;
## 들어가는 법
주소창에 about:config라고 입력합니다.

필터에 signed 를 입력하세요~
그러면 signed.applets.codebase_principal_support 가 나옵니다.
더블클릭하여 Value 값을 True로 바꿔줍니다.
후에 다시 copy-clib() 함수가 쓰여진 트랙백 주소를 클립해보세요 ^^
....................................... 이상입니다.
안되시는 부분은 코멘트로 문의해주시면 답변 해드릴께요..
으윽.. 이거 테스트 할려고 파이어폭스 깔았는데.. 한번 잘 써봐야겠어요 ㅡㅡ;;;
참조 사이트
http://forums.mozillazine.org/viewtopic.php?t=52805
http://www.krikkit.net/howto_javascript_copy_clipboard.html
글
트랙백 주소 복사하기 + 관리자 단축키 설정
태터툴즈
2004. 3. 24. 11:03
에.. 이번 팁은 사실 태터가 업그레이드 하게 되면 나올 듯(?)한 팁이다.
맨날 글을 쓰면서 느끼는 거지만 경어체를 생략 합니다 >_<
전의 글에서 태터개발자이신 재훈님(JH)께서도 관리자를 단축키 설정해야 한다는 코멘트를 달아주신것에 대하여 살짝 생각하고 바로 실행에 들어갔다.
/*
일단 누누히 말하지만 띄어쓰기를 알아서 하라-_-;
태터 글 쓸때 띄어쓰기 하기 귀찮아서 그냥 쫘르륵 붙인다.
일단 트랙백 주소 복사 하기 부터!!
*/
☆★☆
##
/lib.js 파일을 수정 한다
맨 마지막에 밑의 함수를 추가!
function clibit(addr)
{
window.clipboardData.setData('Text',addr);
alert('트랙백 주소가 클립보드에 저장되었습니다.');
}
##
/function.inc 파일을 수정
get_tb_content 를 찾기로 찾는다
(보통 257줄에 있을 것이다 -_-a)
261번째 줄에 보면 보통
$bf1 = str_replace("", $s_root_path."rserver.php?mode=tb&sl=$num", $bf1);
이 구문이 있다.
그 밑에!!
// 복사하기 트랙쀍!
// 1번째 버젼 - 그냥 href Attribute 로 ;;
$bf1 = str_replace("[##_tb_copy_##]", "<a href=javascript:clibit('".$s_root_path."rserver.php?mode=tb&sl=$num') onfocus='this.blur()'>[Copy]</a>", $bf1);
// 2번째 버젼 - onclick Attribute 로 ;;
$bf1 = str_replace("[##_tb_copy_##]", "<a onclick=javascript:clibit('".$s_root_path."rserver.php?mode=tb&sl=$num') style='cursor:hand;' onfocus='this.blur()'>[Copy]</a>", $bf1);
// 입맛에 따라 골라 골라~~ 에헤라 디야~
##
skin.html 에다가 수정
스킨 파일 어딘가에 (디자인은 모두 다르니까)
이 글의 트랙백 주소 : [##_tb_address_##]
가 있을 것이다
그 옆에 자연스럽게(?) [##_tb_copy_##]를 붙인다
그럼 이런 모양이 될 것이다.
이 글의 트랙백 주소 : [##_tb_address_##] [##_tb_copy_##]
그런 후에 ;;;; 자신의 태터메인으로 누질러 보자!!
어떤가!! 으쓱~ (-_-)/
이제 검지 손가락이 조금은 편하다.
왼쪽 마우스 누르고 드래그 할 필요가 없기 때문이다!!
# 은 특수문자로 대체 되었습니다
/*
자자 단축키 를 설정해보자~
*/
☆★☆
##
/lib.js 파일을 수정 한다
위의 트랙백 주소 복사하는걸 달았다면 clibit() 밑에 달게 되겠다
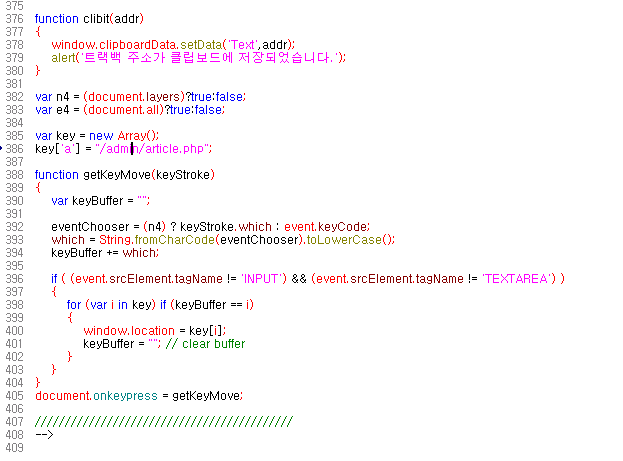
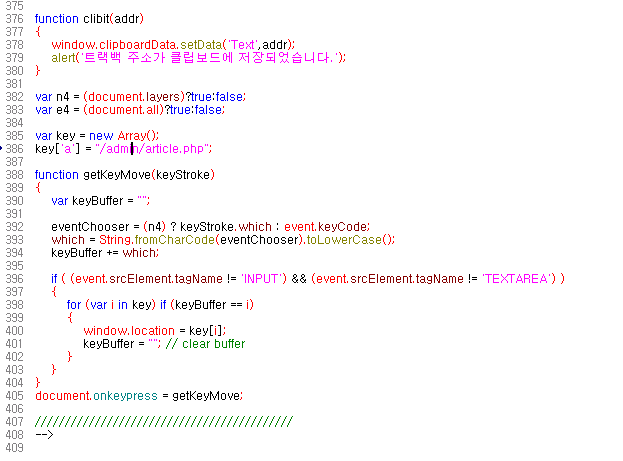
파일의 맨 마지막에 밑의 함수를 추가!
var n4 = (document.layers)?true:false;
var e4 = (document.all)?true:false;
var key = new Array();
key['자신이 하고 싶은 키!'] = "/admin/article.php";
function getKeyMove(keyStroke)
{
var keyBuffer = "";
eventChooser = (n4) ? keyStroke.which : event.keyCode;
which = String.fromCharCode(eventChooser).toLowerCase();
keyBuffer += which;
// 이부분 추가 안하면 관리자에서 글 쓸 때 그냥 이동해버린다 -_-;
태그가 INPUT 이거나 TEXTAREA 일 때 location 이동이 안되게 만드는 조건~
if ( (event.srcElement.tagName != 'INPUT') && (event.srcElement.tagName != 'TEXTAREA') )
{
for (var i in key) if (keyBuffer == i)
{
window.location = key[i];
keyBuffer = ""; // clear buffer
}
}
}
document.onkeypress = getKeyMove;

어때?? 이렇게 하면 훨씬 보기 편하지? 위의 소스가 뭔지도 알겠고 말야.. 저 화면은 lib.js 파일의 맨 아래부분~
맨날 글을 쓰면서 느끼는 거지만 경어체를 생략 합니다 >_<
전의 글에서 태터개발자이신 재훈님(JH)께서도 관리자를 단축키 설정해야 한다는 코멘트를 달아주신것에 대하여 살짝 생각하고 바로 실행에 들어갔다.
/*
일단 누누히 말하지만 띄어쓰기를 알아서 하라-_-;
태터 글 쓸때 띄어쓰기 하기 귀찮아서 그냥 쫘르륵 붙인다.
일단 트랙백 주소 복사 하기 부터!!
*/
☆★☆
##
/lib.js 파일을 수정 한다
맨 마지막에 밑의 함수를 추가!
function clibit(addr)
{
window.clipboardData.setData('Text',addr);
alert('트랙백 주소가 클립보드에 저장되었습니다.');
}
##
/function.inc 파일을 수정
get_tb_content 를 찾기로 찾는다
(보통 257줄에 있을 것이다 -_-a)
261번째 줄에 보면 보통
$bf1 = str_replace("", $s_root_path."rserver.php?mode=tb&sl=$num", $bf1);
이 구문이 있다.
그 밑에!!
// 복사하기 트랙쀍!
// 1번째 버젼 - 그냥 href Attribute 로 ;;
$bf1 = str_replace("[##_tb_copy_##]", "<a href=javascript:clibit('".$s_root_path."rserver.php?mode=tb&sl=$num') onfocus='this.blur()'>[Copy]</a>", $bf1);
// 2번째 버젼 - onclick Attribute 로 ;;
$bf1 = str_replace("[##_tb_copy_##]", "<a onclick=javascript:clibit('".$s_root_path."rserver.php?mode=tb&sl=$num') style='cursor:hand;' onfocus='this.blur()'>[Copy]</a>", $bf1);
// 입맛에 따라 골라 골라~~ 에헤라 디야~
##
skin.html 에다가 수정
스킨 파일 어딘가에 (디자인은 모두 다르니까)
이 글의 트랙백 주소 : [##_tb_address_##]
가 있을 것이다
그 옆에 자연스럽게(?) [##_tb_copy_##]를 붙인다
그럼 이런 모양이 될 것이다.
이 글의 트랙백 주소 : [##_tb_address_##] [##_tb_copy_##]
그런 후에 ;;;; 자신의 태터메인으로 누질러 보자!!
어떤가!! 으쓱~ (-_-)/
이제 검지 손가락이 조금은 편하다.
왼쪽 마우스 누르고 드래그 할 필요가 없기 때문이다!!
# 은 특수문자로 대체 되었습니다
/*
자자 단축키 를 설정해보자~
*/
☆★☆
##
/lib.js 파일을 수정 한다
위의 트랙백 주소 복사하는걸 달았다면 clibit() 밑에 달게 되겠다
파일의 맨 마지막에 밑의 함수를 추가!
var n4 = (document.layers)?true:false;
var e4 = (document.all)?true:false;
var key = new Array();
key['자신이 하고 싶은 키!'] = "/admin/article.php";
function getKeyMove(keyStroke)
{
var keyBuffer = "";
eventChooser = (n4) ? keyStroke.which : event.keyCode;
which = String.fromCharCode(eventChooser).toLowerCase();
keyBuffer += which;
// 이부분 추가 안하면 관리자에서 글 쓸 때 그냥 이동해버린다 -_-;
태그가 INPUT 이거나 TEXTAREA 일 때 location 이동이 안되게 만드는 조건~
if ( (event.srcElement.tagName != 'INPUT') && (event.srcElement.tagName != 'TEXTAREA') )
{
for (var i in key) if (keyBuffer == i)
{
window.location = key[i];
keyBuffer = ""; // clear buffer
}
}
}
document.onkeypress = getKeyMove;

참조 화면
어때?? 이렇게 하면 훨씬 보기 편하지? 위의 소스가 뭔지도 알겠고 말야.. 저 화면은 lib.js 파일의 맨 아래부분~
글
태터 몇가지 개선 사항
태터툴즈
2004. 3. 23. 23:45
* 관리자의 글 쓰기 폼 개선
- 코드의 입력 가능
- 이지윅 방식이면 더 좋고 ^^; ( 아 물론 이건 불여랑 안맞겠군!!)
-- 하지만 관리자이니까 웹에서 보이는 메인이랑 전혀 별개의 문제이군..
* 관리자 - 환경설정 - 트리
- 칼라 입력 부분에서 정규식을 쓰던지 하여 코드의 통일 유도
.....으윽... maxlength=7 인듯... 아까 하늘이 스킨 받고 나서 배경색1 에 코드가
FFFFFFF (F가 7개) 여서.. js 에러가 계속 나서 계속 찾아보고 있었다는;;;
* 뭐가 있을까나 -_-a
나중에 더 써야지....
- 코드의 입력 가능
- 이지윅 방식이면 더 좋고 ^^; ( 아 물론 이건 불여랑 안맞겠군!!)
-- 하지만 관리자이니까 웹에서 보이는 메인이랑 전혀 별개의 문제이군..
* 관리자 - 환경설정 - 트리
- 칼라 입력 부분에서 정규식을 쓰던지 하여 코드의 통일 유도
.....으윽... maxlength=7 인듯... 아까 하늘이 스킨 받고 나서 배경색1 에 코드가
FFFFFFF (F가 7개) 여서.. js 에러가 계속 나서 계속 찾아보고 있었다는;;;
* 뭐가 있을까나 -_-a
나중에 더 써야지....
글
간단하게 태터 메인에 카운터 달기
태터툴즈
2004. 3. 22. 01:07
친구넘인 하늘이(영욱)가 카운터가 밖에는 없다면서 투정부리기에 -_-;;
순식간에 샤샤샥 해서 만들어 버렸습니다.
[숫자]만 나오게 하면 나머지는 알아서 디자인화(?) 해버리는 디자이너의 경향상 -_-;;
숫자만 나올 수 있도록 하였습니다.
★☆★
/index.php 417번째 줄쯤에
$d1 = str_replace("", $d3, $d1); 가 존재 합니다.
그 밑에 전에 랜덤홈페이지 밑에다가 써도 됩니다.
//-------------------------------------------------------
// count
// 누누히 말하지만 띄어쓰기는 알아서 하세요;;
수정전
$yesterdaydate = date("Ymd")-1;
수정 후
$yesterdaydate = date("Ymd", mktime(0,0,0,date("m"),date("d")-1,date("Y")));
$sql = "select set_date, count from t3_".$dbid."_count where set_date >= '$yesterdaydate' ";
$result = @mysql_query($sql);
while(list($set_date, $ttCount) = @mysql_fetch_array($result)) {
if ($set_date == $yesterdaydate)
$d1 = str_replace("", $ttCount, $d1);
else
$d1 = str_replace("", $ttCount, $d1);
}
$sql = "select sum(count) from t3_".$dbid."_count";
list ($sum) = mysql_fetch_array(mysql_query($sql));
$d1 = str_replace("", $sum, $d1);
//-------------------------------------------------------
}
$d1 = str_replace("", $d2, $d1);
... 이런식으로 끝나구요;;
★☆★
스킨파일인 skin.html에 다가는
적절한 위치에 디자인하여
어제 카운트 :
오늘 카운트 :
전체 카운트 :
를 넣어주시면 되요..
=================================================
에.. 적용된 모습이요? ㅡ.ㅡ 그냥 홈피에 적었습니다;;
디자인이 안되는 이상 멀더 ~~ 바라옵나이까? ^^;;
이런게 바로 삽질 이지요 ^^
*** 팁 후기(필자의 마음에서)
일단 쿼리를 한번으로 줄이고 싶어서, 어제꺼 이후(즉, 어제, 오늘)를 불러 들여서 어제랑 오늘을 구분하여 따로 str_replace() 시키고, 합계(sum)는 따로 쿼리 T_T;; (grouping 이 ;; 쩝..)
에...또한 함수(function)화 하려고 했지만!!!!!
귀. 차. 나. 서.;;;
나중에 팁들 모아서 클래스 화 해버리면 괜찮을 꺼 같기도 한데..
태터에서 다 지원해 주겠지~~ 요~
라고 태터 툴즈 개발자님께 떠 넘기기 !! +ㅁ+)bb
순식간에 샤샤샥 해서 만들어 버렸습니다.
[숫자]만 나오게 하면 나머지는 알아서 디자인화(?) 해버리는 디자이너의 경향상 -_-;;
숫자만 나올 수 있도록 하였습니다.
★☆★
/index.php 417번째 줄쯤에
$d1 = str_replace("", $d3, $d1); 가 존재 합니다.
그 밑에 전에 랜덤홈페이지 밑에다가 써도 됩니다.
//-------------------------------------------------------
// count
// 누누히 말하지만 띄어쓰기는 알아서 하세요;;
수정전
$yesterdaydate = date("Ymd")-1;
수정 후
$yesterdaydate = date("Ymd", mktime(0,0,0,date("m"),date("d")-1,date("Y")));
$sql = "select set_date, count from t3_".$dbid."_count where set_date >= '$yesterdaydate' ";
$result = @mysql_query($sql);
while(list($set_date, $ttCount) = @mysql_fetch_array($result)) {
if ($set_date == $yesterdaydate)
$d1 = str_replace("", $ttCount, $d1);
else
$d1 = str_replace("", $ttCount, $d1);
}
$sql = "select sum(count) from t3_".$dbid."_count";
list ($sum) = mysql_fetch_array(mysql_query($sql));
$d1 = str_replace("", $sum, $d1);
//-------------------------------------------------------
}
$d1 = str_replace("", $d2, $d1);
... 이런식으로 끝나구요;;
★☆★
스킨파일인 skin.html에 다가는
적절한 위치에 디자인하여
어제 카운트 :
오늘 카운트 :
전체 카운트 :
를 넣어주시면 되요..
=================================================
에.. 적용된 모습이요? ㅡ.ㅡ 그냥 홈피에 적었습니다;;
디자인이 안되는 이상 멀더 ~~ 바라옵나이까? ^^;;
이런게 바로 삽질 이지요 ^^
*** 팁 후기(필자의 마음에서)
일단 쿼리를 한번으로 줄이고 싶어서, 어제꺼 이후(즉, 어제, 오늘)를 불러 들여서 어제랑 오늘을 구분하여 따로 str_replace() 시키고, 합계(sum)는 따로 쿼리 T_T;; (grouping 이 ;; 쩝..)
에...또한 함수(function)화 하려고 했지만!!!!!
귀. 차. 나. 서.;;;
나중에 팁들 모아서 클래스 화 해버리면 괜찮을 꺼 같기도 한데..
태터에서 다 지원해 주겠지~~ 요~
라고 태터 툴즈 개발자님께 떠 넘기기 !! +ㅁ+)bb
글
테터 툴즈에 PDA / 핸드폰용 페이지 붙이기.
태터툴즈
2004. 3. 19. 13:47
1. 용도: 테터 툴즈에서 핸드폰이나 PDA에서 가볍게 볼 수 있을 정도의 아주 단순한 HTML만을 사용한 페이지를 만들어 줍니다. 이 페이지는 테터 툴즈가 설치된 경로 아래에 i.html로 기록됩니다. 이 파일을 PDA나 핸드폰 등에서 쉽게 열어볼 수 있으며 PDA라면 테터 툴즈를 사용하는 페이지들의 i.html을 클리핑 해서 볼 수 있습니다.
http://neoocean.net/tt/index.php?pl=134&nc=1
PDA 용 i-mode 테터~
>>ㅑ~~~
밀피유님 블로그 갔다가 발견한 놈;
but...but.. PDA가 없다 T_T;;
그런데!!~~
6개월 CS당선되면 -_- 한번 생각해보도록 하지~
나는야 경품인생~
http://neoocean.net/tt/index.php?pl=134&nc=1
PDA 용 i-mode 테터~
>>ㅑ~~~
밀피유님 블로그 갔다가 발견한 놈;
but...but.. PDA가 없다 T_T;;
그런데!!~~
6개월 CS당선되면 -_- 한번 생각해보도록 하지~
나는야 경품인생~
